cssheight,基于CSS Height的布局技巧解析
CSS height 属性用于设置元素的高度。该属性可以接受以下值:
auto:默认值,浏览器会自动计算元素的高度。
length:指定元素的高度,可以使用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)等单位。
percentage:指定元素的高度为包含元素高度的百分比。例如,如果包含元素的高度是 200px,那么设置 height: 50% 将使元素的高度为 100px。
inherit:指定元素的高度应从其父元素继承。
例如,要设置一个 div 元素的高度为 100px,可以使用以下 CSS 代码:
```css
div {
height: 100px;
```
要设置一个 div 元素的高度为包含元素高度的 50%,可以使用以下 CSS 代码:
```css
div {
height: 50%;
```
请注意,CSS height 属性只适用于块级元素和替换元素。对于行内元素(如 span 或 a),height 属性不起作用。你有没有想过,网页上的那些元素是怎么“站”起来的呢?没错,就是靠CSS中的height属性!今天,就让我带你一起探索这个神奇的CSS属性——cssheight,看看它是如何让网页上的元素变得有模有样的。
一、cssheight的奥秘:定义元素的高度

想象你是一个网页设计师,面前有一块空白的画布。你想要在上面放置一些元素,比如文字、图片、按钮等等。这时候,cssheight就派上用场了。它就像是一把神奇的尺子,可以帮助你精确地测量和定义这些元素的高度。
在CSS中,height属性可以接受多种单位,比如像素(px)、百分比(%)、em、rem等等。像素是最常见的单位,它表示元素的高度是固定的,不会随着浏览器窗口大小的变化而改变。而百分比和em、rem等相对单位则可以让元素的高度根据父元素或者视口的大小进行自适应。
二、cssheight的用法:让元素“站”起来

想要让一个元素“站”起来,你只需要给它设置一个合适的height值。比如,你想要一个div元素的高度是100像素,你就可以这样写:
```css
div {
height: 100px;
如果你想让这个div元素的高度是它父元素高度的50%,你可以这样写:
```css
div {
height: 50%;
当然,你也可以使用em、rem等单位来设置高度。比如,你想要一个元素的高度是它父元素高度的1.5倍,你可以这样写:
```css
div {
height: 1.5em;
三、cssheight的技巧:百分比高度的妙用

百分比高度是cssheight的一个非常有用的特性。它可以让元素的高度根据其父元素的高度进行自适应,从而实现更加灵活的布局。
比如,你想要一个导航栏的高度始终是视口高度的10%,无论浏览器窗口大小如何变化,导航栏的高度都保持不变。你可以这样写:
```css
.navbar {
height: 10vh;
这里的vh是视口高度的缩写,表示元素的高度是视口高度的10%。
四、cssheight的注意事项:避免布局问题
在使用cssheight时,有一些注意事项需要你留意,以避免出现布局问题。
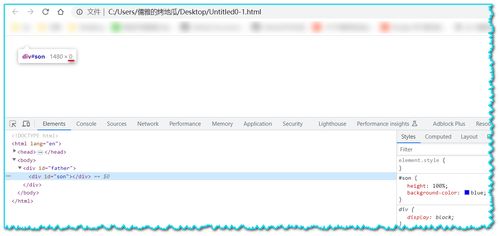
1. 父元素高度必须设置:如果你使用百分比高度,那么父元素的高度必须设置,否则百分比高度将不会生效。
2. box-sizing属性:box-sizing属性可以影响元素的高度计算。默认情况下,box-sizing的值是content-box,这意味着元素的高度只包括内容区域,不包括padding和border。如果你想让元素的高度包括padding和border,可以将box-sizing设置为border-box。
3. 内联元素的高度:内联元素的高度设置通常不起作用,因为内联元素的高度是由其内容决定的。
五、cssheight的应用:打造响应式网页
cssheight是响应式网页设计的重要工具之一。通过合理地使用cssheight,你可以创建出在不同设备上都能良好显示的网页。
比如,你想要一个图片元素在不同设备上都能保持相同的宽高比,你可以这样写:
```css
img {
width: 100%;
height: auto;
这里的height设置为auto,表示图片的高度会根据宽度自动调整,从而保持宽高比。
cssheight是一个非常有用的CSS属性,它可以帮助你精确地控制网页元素的高度。通过掌握cssheight的用法和技巧,你可以打造出更加美观、灵活的网页布局。所以,下次当你打开浏览器,看到那些漂亮的网页时,别忘了,背后有cssheight的功劳哦!